
The Properties panel displays configuration options available for the app in general or the pages and objects that comprise it.
To display the properties for any given app, page or object, select the item or use the navigation arrows on the Properties panel to page through them.
 |
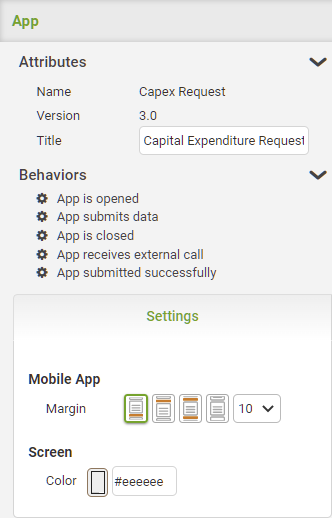
To select App Properties you can click in the background of the canvas. |
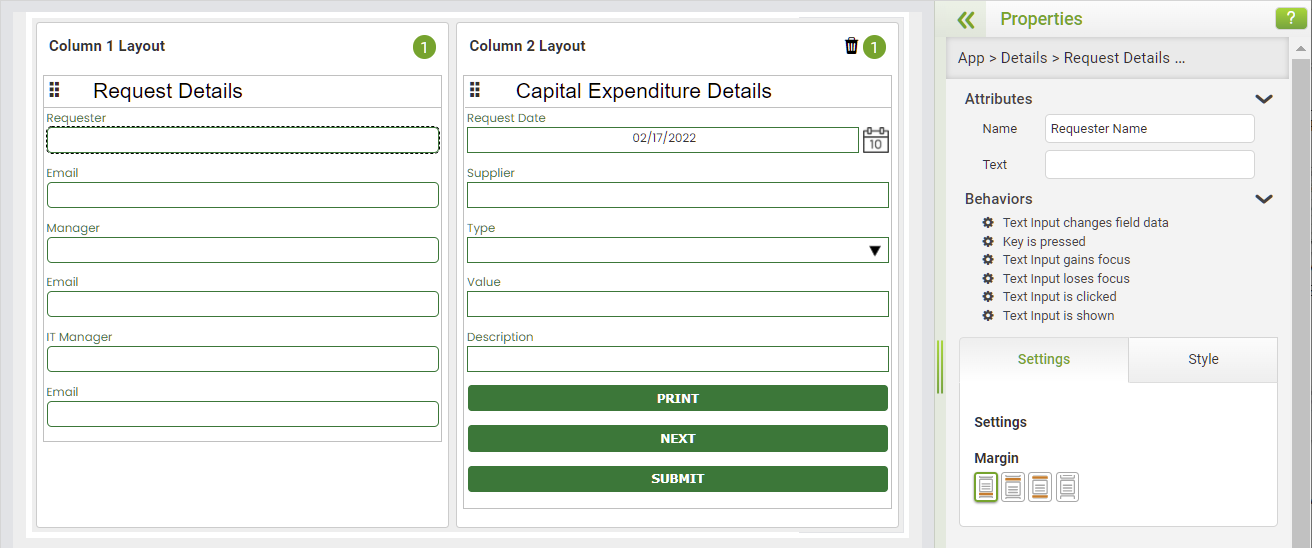
You can select an object on the canvas and modify the attributes in the Properties panel.
When selecting App Properties you may select or change the margins of the app and the screen color from the Settings tab.
You can change the default style, or theme, from the Style tab.

When selecting an object's properties you may modify the object's margin settings from the Settings tab and the object's style from the Style tab.

|
Behavior events with a strike-through in black signify that event is not supported in mobile design and that there are no behaviors associated with that event. Behavior events with a strike-through in red signify that event is not supported in mobile design but that there is a behavior already associated with that event. |
See also: Deleting a Mobile App, Mobile Design Reference
Return to: Mobile Design

