
Now you have your sections created the next step is to add your objects into those sections.
You will be able to position and re-position sections in your mobile app.
You will also be able to move objects around in the section.

|
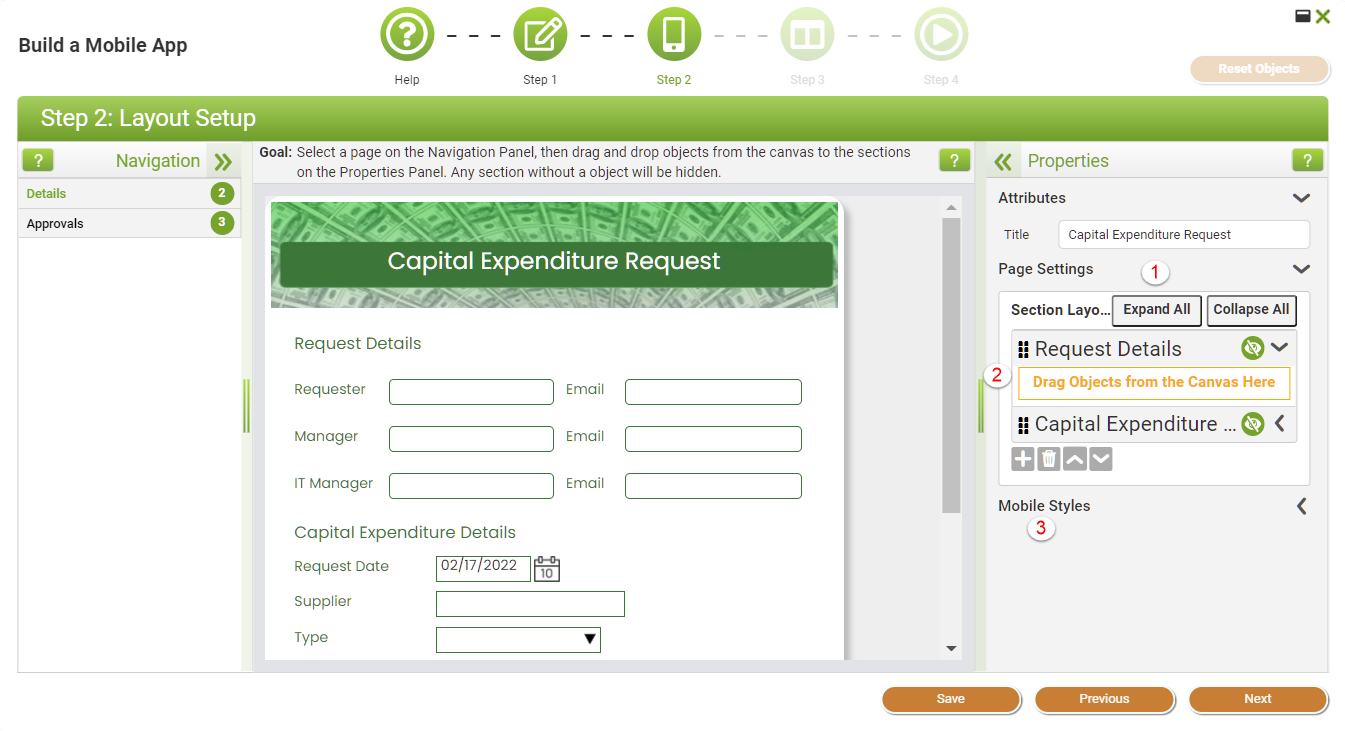
Note that any object that are new to the mobile designer, and that will be all objects the first time it's opened, will be highlighted in red. In the left hand navigation section and page that includes new objects will display a red highlight icon as shown above. |
From this screen you can: (Please refer to the red numbers in the screen-shot above)
1) Use the buttons to expand or collapse the sections.
2) Drag objects from the page into a section.
|
You don't have to have the section open before you drag objects into it. Dragging onto a closed section will work the same way. |
3) Open the Mobile Styles box and manage the style of objects when viewed on a mobile device.
|
The number in green shown on the section header indicates how may objects exist inside that section. |
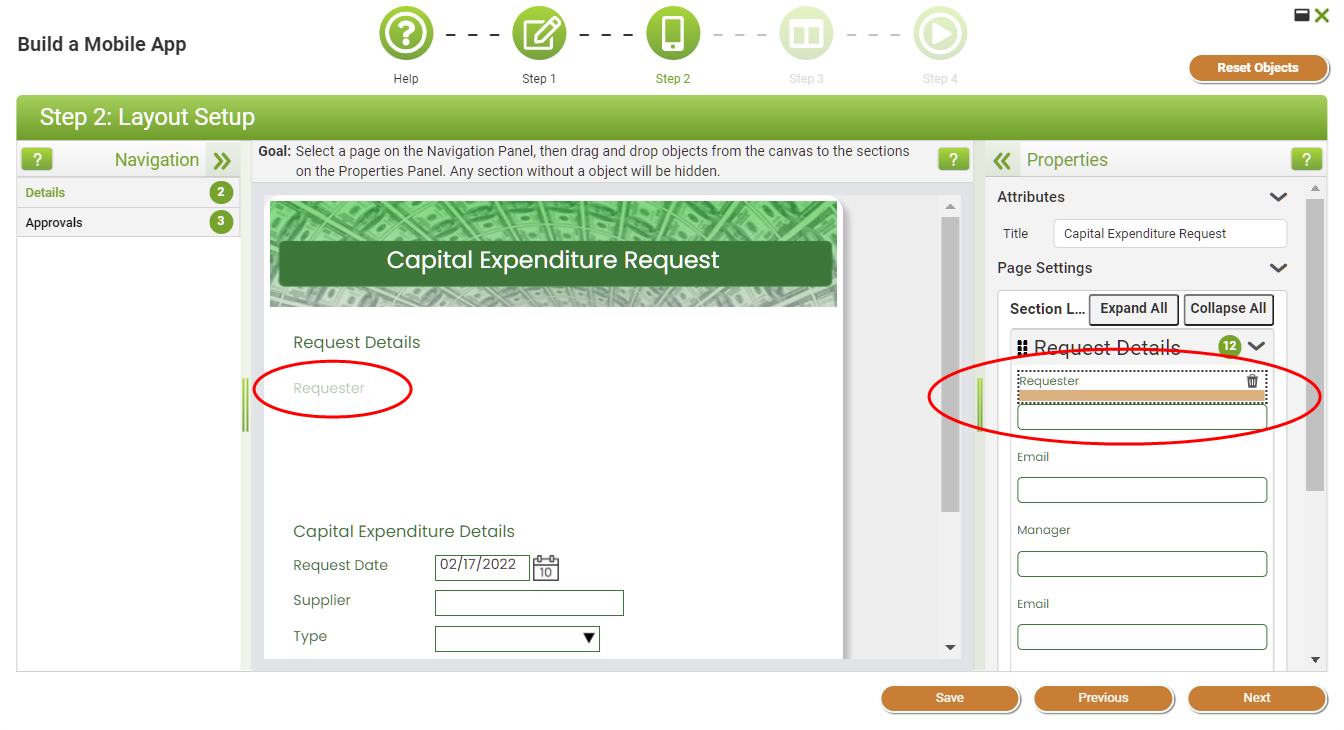
Once you have object inside a section you can select that object to re-position or format the margins around it.

When you select an object in the Attributes panel a shadow image of that object will be displayed in the central layout canvas to show you where that object is positioned on the non-mobile app.

To re-position an object inside a section simply drag it and drop where you want it to appear.
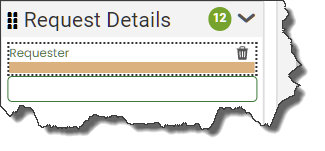
To remove an object from a section click on the trash can icon  in the upper right corner.
in the upper right corner.
The orange border, shown below the object in the example above, indicates that there will be a margin under the object when viewed on a mobile device.
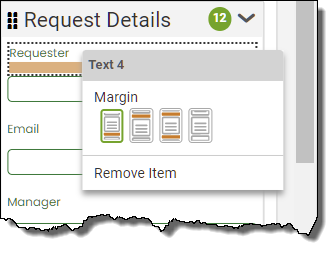
A margin under the object is the default setting but if you want to change that setting simply 'right mouse-click' the object to select on of the other options. The object can also be removed from the section using this option too.

Choose from:
oMargin below (default setting)
oMargin above
oMargin above and below
oNo margins
Use the  button to remove all objects from all sections and restart this step and step 3. All objects will be removed from all sections and all sections will be removed from any two column settings. You can't undo a reset.
button to remove all objects from all sections and restart this step and step 3. All objects will be removed from all sections and all sections will be removed from any two column settings. You can't undo a reset.
Add Objects to Sections (2 min) |
Having created and named your sections, the next step in the Mobile App Wizard process is to add objects from your app into those sections. Watch this tutorial to see how this is done. |
The next step in the Mobile Apps Wizard is to Select One or Two Column Layout
See also: Mobile Styles
Return to: Mobile Design



