
If you have an app comprised of multiple pages with extensive data required on each page, you will want to perform the check for mandatory fields when the user navigates to the next page, not at the end of the app.
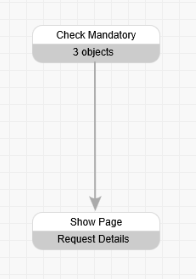
In this case, you can assign two behaviors to one event on an object: Check Mandatory, then Show Page.
|
To add a jump behavior to a multi-page app when all required fields on a page have been successfully provided: |
1.On the first page that contains the next page navigation button, select the Next button object, and on the Properties panel, click the Button Is Pressed event. 2.In the Behaviors view, drag a Check Mandatory behavior command from the Toolbox onto the canvas. In the Check Mandatory Properties, click Add and select the mandatory fields. 3.Drag a Show Page command from the App Commands section. Now, join this command with the Check Mandatory command. 4.Move the mouse over the bottom of the Check Mandatory command until the mouse changes and the yellow dot appears on the command. 5.Click and drag from that spot to the top of the Show Page command.  6.Select the Show Page command and go to the Properties panel. 7.On the Properties panel, select the page to go to Next. You may also choose Specific and then select a page from the list. |
See also: Calculations and Setting Field Values
Return to Adding Behaviors, Designing an App

